AngularJS - 2.1
Extension ID
com.castsoftware.angularjs
What’s new?
Please see AngularJS - 2.1 - Release Notes for more information.
Description
This extension provides support for AngularJS.
In what situation should you install this extension?
If your Web application contains AngularJS source code and you want to view these object types and their links with other objects, then you should install this extension:
- Creates AngularJS object structure (see below)
- Creates links between these objects and links between HTML files and controller scope elements
- Directives are partly handled:
- links between HTML tags and directives are handled
- links between HTML attributes in directive sections and directive scope items are handled
Regarding Front-End to Back-End connections, we support the following cross-technology stacks:
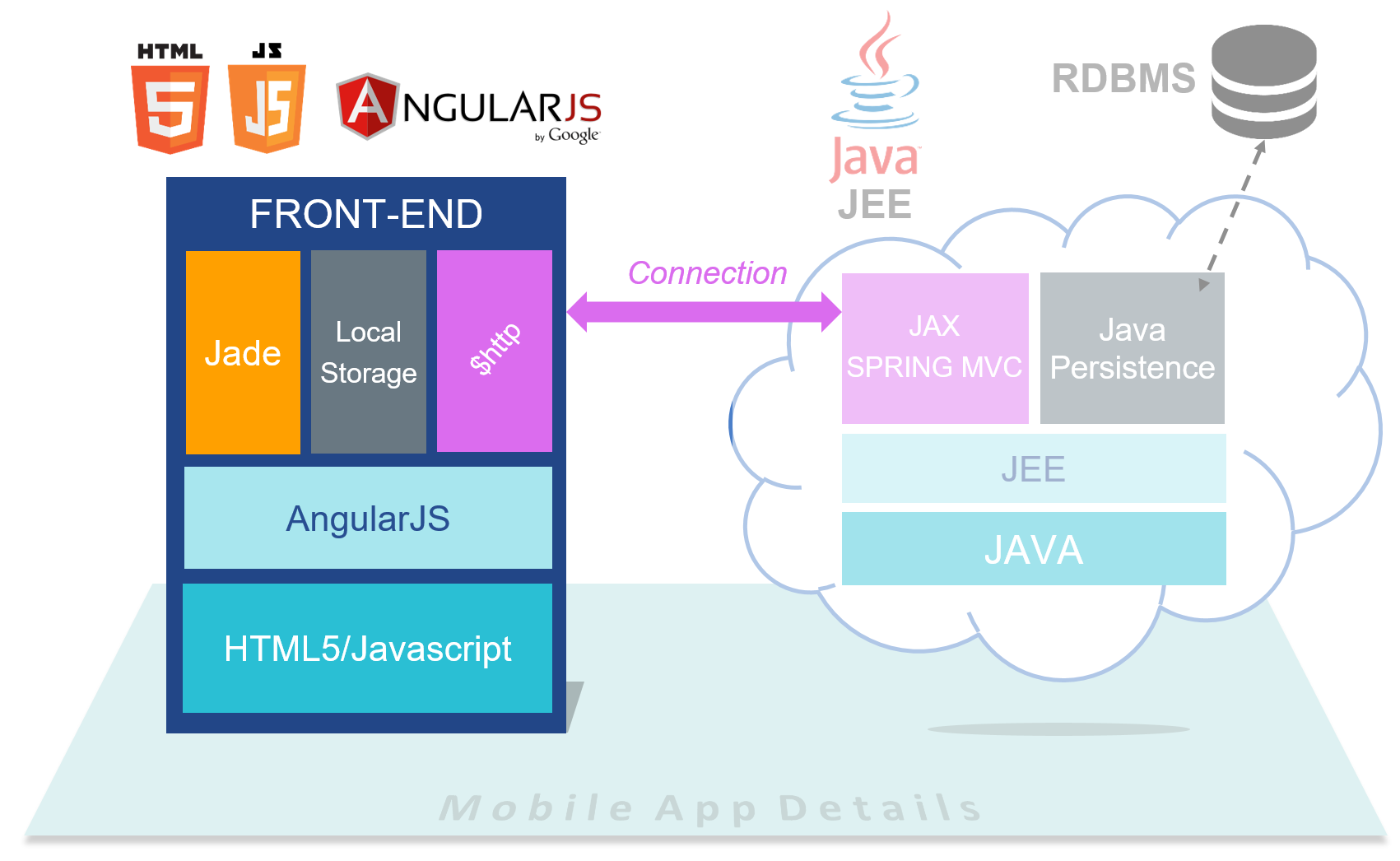
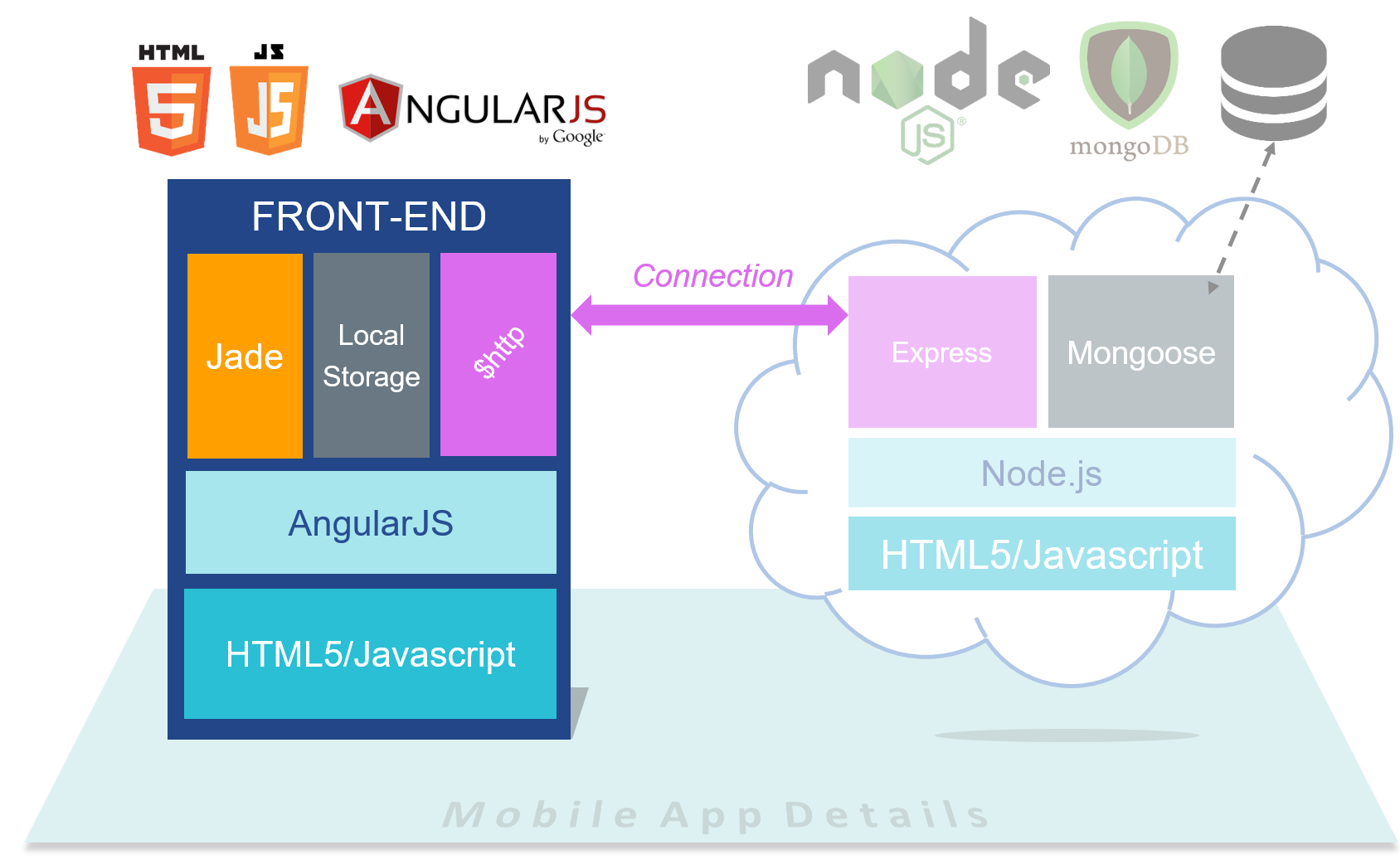
| AngularJS Front-End connected JEE Back-End | AngularJS Front-End connected Node.js Back-End |
|---|---|
 |
 |
Supported AngularJS versions
The following table displays the list of AngularJS versions that this extension supports:
| AngularJS Version | Transaction Support | Rules Support | Type of Support |
|---|---|---|---|
| 1.0 | ✅ | ✅ | Full-stack use case support |
| 1.2 | ✅ | ✅ | Full-stack use case support |
| 1.3 | ✅ | ✅ | Full-stack use case support |
| 1.4 | ✅ | ✅ | Full-stack use case support |
| 1.5 | ✅ | ✅ | Full-stack use case support |
| 1.6 | ✅ | ✅ | Full-stack use case support |
| 1.7 | ✅ | ✅ | Full-stack use case support |
| 1.8 | ✅ | ✅ | Full-stack use case support |
Comparison with existing support for JavaScript
CAST AIP has provided support for analyzing JavaScript via its JEE and .NET analyzers (provided out of box in CAST AIP) for some time now. The HTML5/JavaScript extension (on which the AngularJS extension depends) also provides support for JavaScript but with a focus on web applications. CAST highly recommends that you use this extension if your Application contains JavaScript and more specifically if you want to analyze a web application, however you should take note of the following:
- You should ensure that you configure the extension to NOT analyze the back end web client part of a .NET or JEE application.
- You should ensure that you configure the extension to ONLY analyze the front end web application built with the HTML5/JavaScript that communicates with the back end web client part of a .NET or JEE application.
- If the back end web client part of a .NET or JEE application is analyzed with the AngularJS extension and with the native .NET/JEE analyzers, then your results will reflect this - there will be duplicate objects and links (i.e. from the analyzer and from the extension) therefore impacting results and creating erroneous Function Point data.
In CAST AIP ≥ 8.3.x support for analyzing JavaScript has been withdrawn from the JEE and .NET analyzers.
Function Point, Quality and Sizing support
This extension provides the following support:
- Function Points (transactions): a green tick indicates that OMG Function Point counting and Transaction Risk Index are supported
- Quality and Sizing: a green tick indicates that CAST can measure size and that a minimum set of Quality Rules exist
| Function Points (transactions) |
Quality and Sizing | Security |
|---|---|---|
| ✅ | ✅ | ✅ |
Compatibility
| CAST Imaging Core release | Supported |
|---|---|
| 8.3.x | ✅ |
Dependencies with other extensions
Some CAST extensions require the presence of other CAST extensions in order to function correctly. The AngularJS extension requires that the following other CAST extensions are also installed:
Download and installation instructions
The extension will be automatically downloaded and installed in CAST Console.
Packaging, delivering and analyzing your source code
Once the extension is downloaded and installed, you can now package your source code and run an analysis. The process of packaging, delivering and analyzing your source code is described below:
Packaging and delivery
Note that the AngularJS extension does not contain any CAST Delivery Manager Tool discoverers or extractors, therefore, no “AngularJS” projects will be detected. However, the Web Files Discoverer extension will be automatically installed (it is a “shipped” extension which means it is delivered with AIP Core) and will automatically detect projects as HTML5 if specific files are delivered, therefore ensuring that Analysis Units are created for your source code.
Analyzing
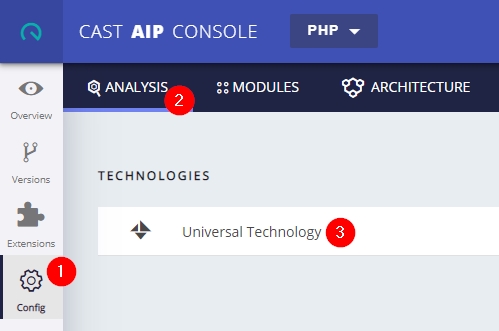
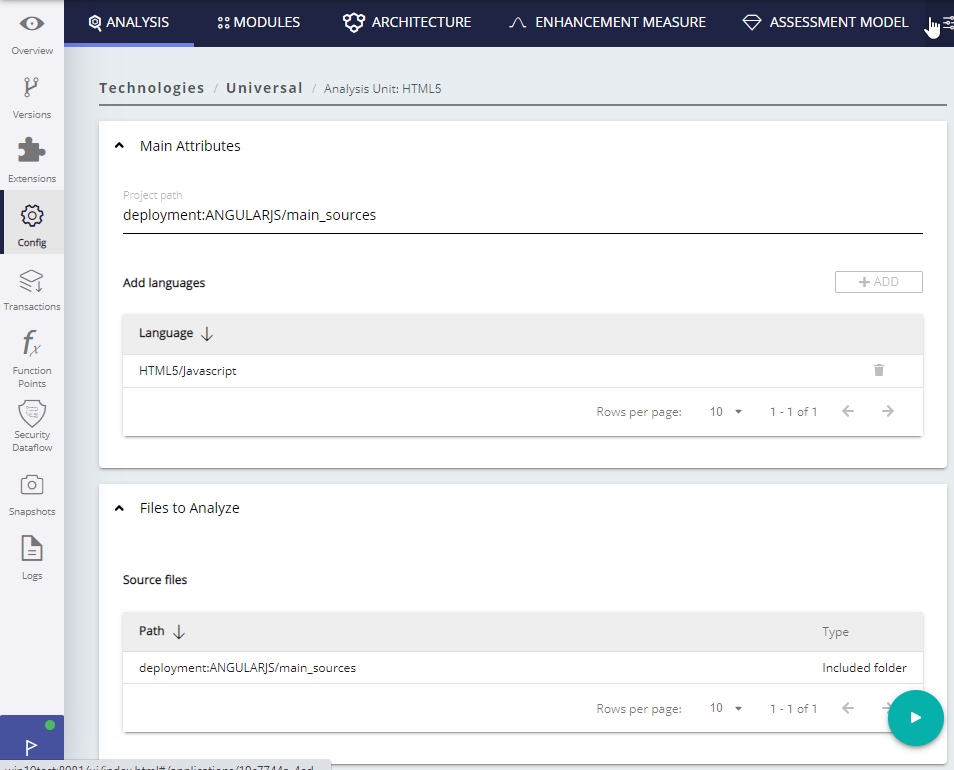
AIP Console exposes the technology configuration options once a version has been accepted/imported, or an analysis has been run. Click Universal Technology (3) in the Config (1) > Analysis (2) tab to display the available options for your AngularJS source code:

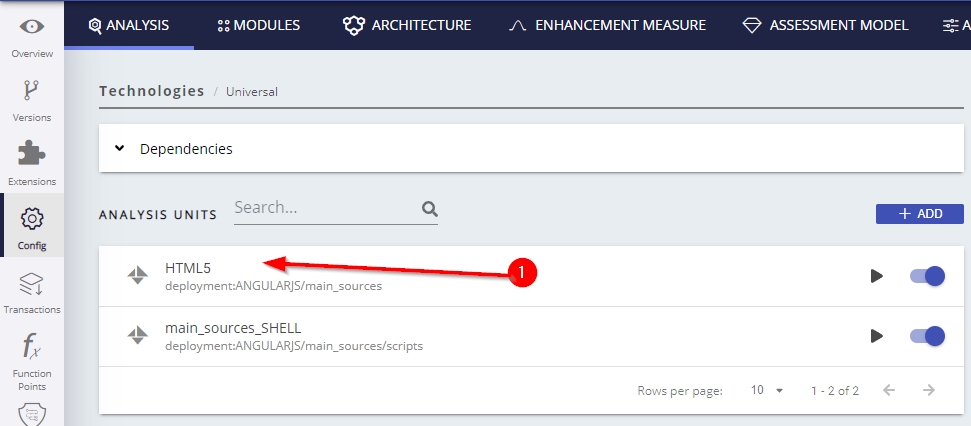
Then choose the relevant Analysis Unit (1) to view the configuration:


Analysis warning and error messages
The following table lists the errors and warnings that may occur during when analyzing source code with the AngularJS extension:
Message ID
|
Message Type
|
Logged during |
Impact
|
Remediation
|
Action
|
|---|---|---|---|---|---|
| ANGULARJS-001 | Warning | Analysis | A link could not be created because of an internal error. |
|
Contact CAST Technical Support |
| ANGULARJS-002 | Warning | Analysis | Some directories seem identical and perhaps source code is duplicated. Results will be more accurate without duplication of source code | Remove duplicated source code to improve accuracy of results. | |
| ANGULARJS-003 | Warning | Analysis | An html file could not be analyzed. If the html file is empty, has a strange format, or is not related to AngularJS, you can ignore this warning. | Contact CAST Technical Support | |
| ANGULARJS-004 | Warning | Analysis | A file was not full analyzed because of an internal error. | Contact CAST Technical Support | |
| ANGULARJS-005 | Warning | Analysis | A file was not fully analyzed because of an internal error. The message will list the source code line numbers that are causing the problem. If nothing important is between these lines you can ignore the message. | Contact CAST Technical Support | |
| ANGULARJS-006 | Warning | Analysis | An html file referenced in a templateUrl property in an AngularJS file was not found. If the referenced html file does not exist, you can ignore the warning. | Contact CAST Technical Support | |
| ANGULARJS-007 | Warning | Post analyses | Internal issue with a SQL query that prevents the correct parent ibject being assigned to AngularJS applications. | Contact CAST Technical Support |
What results can you expect?
Once the analysis/snapshot generation has completed, you can view the results in the normal manner (for example via CAST Enlighten):

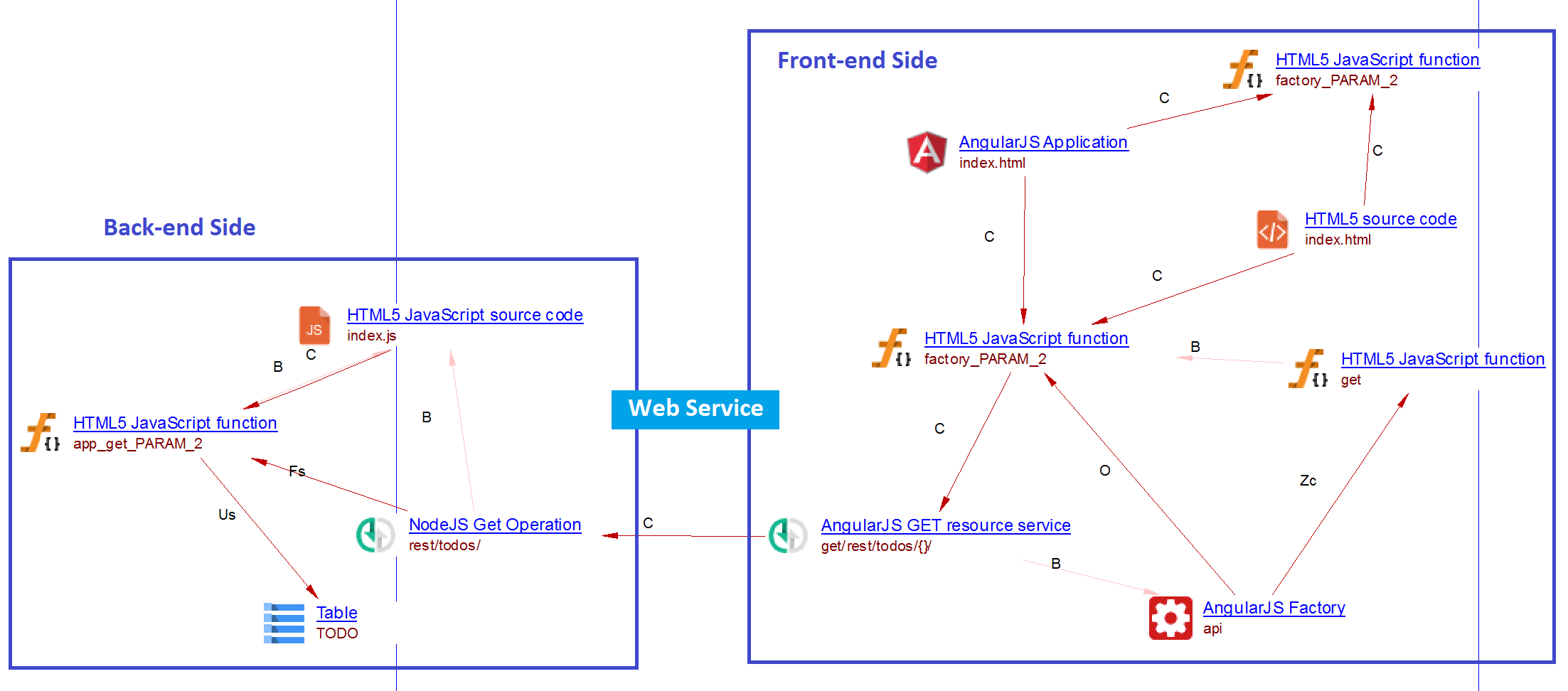
E.g. : AngularJS Front-end connected to Node.js Back-end

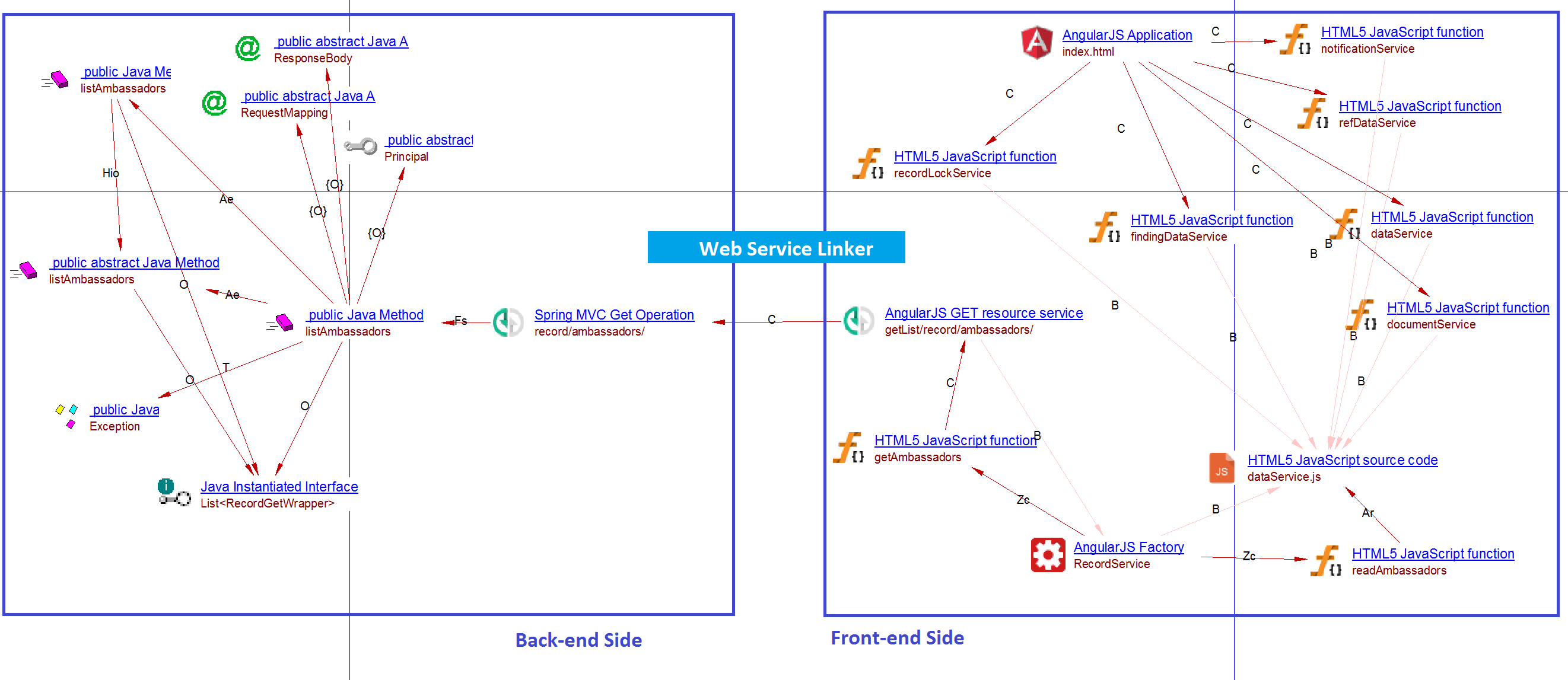
E.g. : AngularJS Front-end connected to JEE/Spring MVC Back-end
Web Service calls
The following libraries are supported for Web Service HTTP calls:
- $http
- $resource
- Restangular
Once the AngularJS extension analysis is finished, the analyzer will output the final number of web service calls created.
These web services are resolved to web service operations on the server side for the following supported frameworks: Node.js, JAX-RS, Spring MVC:
$http
$http.get('/api')
.then(function () {
return $injector.get('api');
}, function () {
return $injector.get('localStorage');
});
$http.delete('/api/todos')
.then(function success() {
return store.todos;
}, function error() {
angular.copy(originalTodos, store.todos);
return originalTodos;
});
$resource
return $resource('resources/scenarios/:id/mapping', {'id':'@id'}, {
'query': { method: 'GET', isArray: false },
'update': {method:'PUT', isArray: false }
});
Restangular
angular.module('Patient', [])
.service('Patient', ['$rootScope','Restangular', function($rootScope, Restangular){
var Patient = Restangular.service('patients');
Restangular.extendModel('patients', function(model){
model.fullname = function(){
return this.fname+' '+this.sname;
};
model.over18 = function(){
if(this.age >= 18){
return 'yes';
}else{
return 'no';
}
};
return model;
})
return Patient;
}]);
angular.module('PatientsService', []).service('PatientsService', ['$rootScope','Restangular', 'Patient', function($rootScope, Restangular, Patient){
var service = {
currentPatient: [],
setCurrentPatient: function(patient){
this.currentPatient = patient;
$rootScope.$broadcast('currentPatient.change', patient);
},
getPatients: function(){
Patient.getList().then(function(patients){
$rootScope.$broadcast('patientList.change', patients);
})
},
removePatient: function(patient){
patient.remove().then(function(){
//refresh list
this.getList();
});
},
createPatient: function(newPatient){
console.log(newPatient);
}
};
return service;
}]);
angular.module('PatientsAppointmentsCtrl', ['ngGrid']).controller('PatientsAppointmentsCtrl', ['$scope', 'PatientsService', 'Patient', function($scope, PatientsService, Patient){
$scope.appointments = [];
$scope.$on('currentPatient.change', function(event, currentPatient){
//get appointments
if(currentPatient != null){
currentPatient.getList('appointments').then(function(appointments){
console.log(appointments);
$scope.appointments = appointments;
})
}else{
$scope.appointments = [];
}
})
Objects
The following specific objects are displayed in CAST Enlighten:
| Icon | Description |
|---|---|

|
AngularJS Application |

|
AngularJS Controller |

|
AngularJS Directive |

|
AngularJS Directive Controller |

|
AngularJS Factory |

|
AngularJS Model function |

|
AngularJS Service |

|
AngularJS Get Resource Service |

|
AngularJS Post Resource Service |

|
AngularJS Put Resource Service |

|
AngularJS Delete Resource Service |

|
AngularJS Get Http Service |

|
AngularJS Post Http Service |

|
AngularJS Put Http Service |

|
AngularJS Delete Http Service |
|
AngularJS State |
Tip: If your application is supposed to be communicating with services, ensure you have GET, POST, PUT, DELETE Service objects created after the analysis.
Structural Rules
The following structural rules are provided:
Technical notes
AngularJS Service objects and Transactions
AngularJS Service objects are not considered by CAST AIP as being part of any transaction (they are considered as technical function points). Instead, the AngularJS Service’s functions are considered to be part of the transaction. Therefore when looking at the results of an AngularJS analysis, links to the AngularJS Service’s functions should be checked to ensure that the expected transactions exist. Transactions within AngularJS are ALWAYS from functions or methods to functions or methods (objects which are executable).
Avoid using unsanitized AngularJS application (1020546)
The AngularJS Quality Rule Avoid using unsanitized AngularJS application (1020546) is designed to list violations for missing items. When this type of Quality Rule is violated, it is not possible to place a bookmark at the location in the code where the violation occurs since the violation is for something that is missing. In this situation, for this specific Quality Rule, the following is done:
- When the AngularJS application is defined in an HTML file (as is sometimes the case) the bookmark will be placed on the entire HTML file.
- If the no HTML file associated to the AngularJS application can be found then no bookmark will be created at all. In this situation, the message “No associated html file” will be visible in the analysis log file and the following error message will be displayed in the legacy CAST Engineering Dashboard when an attempt is made to view the code of the violation: The source file is absent from the Local Site. Page cannot be displayed.
Known Limitations
In this section we list the most significant functional limitations that may affect the analysis of applications using AngularJS:
AngularJS objects declared with prototypes
The extension does not detect AngularJS objects when they are declared with prototype. For example:
xxx.service('ContentService', ['$rootScope', '$window', '$resource', '$q', '$log', 'ManageContentURIs', attContent.content]);
attContent.content.prototype.retrieveContent = function(criteria, useStubs) {
var useStub = useStubs?useStubs:false;
var deferred = this.q.defer(),